Gaming
How to Develop Reel Games Using HTML5
Written by Nikhil Koranne Posted by Admin

Nikhil Koranne
Technology is changing every day. HTML5 is not a new term in the industry, but have you ever wondered why HTML is getting popular day by day?
What about the impact it will have in the gaming industry?
In this blog we’ll try to answer the most common questions and concerns.
- What is HTML5?
- Can it really replace Flash (Action Script)?
- How to create Reel games using HTML5 & Challenges faced
- Deciding which tools to use for creating the game
A few Important Facts About HTML5
HTML5 is the latest generation mark-up language being adopted by the W3C. By itself, HTML5 as a mark-up language would hold little comparison to the interactive user experience of Flash. What makes HTML5 interesting is jQuery and Cascading Style Sheet 3.0 (CSS). jQuery’s ability to manipulate the document object model (DOM) and dynamically change the style and behavior is where the rich interactive user experience begins. It’s the power of the 3 together that make up the new “HTML5″ paradigm that’s creating widespread industry buzz.
- Why has HTML5 suddenly become more popular? It is due to the fact that it works on all platforms. It includes all the iOS devices and Android devices/tablets.
- Flash needs additional plug-ins (Flash Player) to run on any website, while HTML5 needs only a (modern) browser.
- HTML5 is in its infancy stage, while Flash is a time tested product that has been on the market for some time now.
- At this time Flash is the market leader, which has 95-97% of the market, while HTML5 has 4-5%.
- Today, 30% of Fortune 500 Company’s web sites use HTML5.
- HTML5=HTML + CSS OR HTML + JS.
- Most end-users will not able to tell the difference between an HTML5 based site and one done in Flash.
HTML5 vs Flash in Gaming
These are two different products; HTML5 is not a replacement of Flash. HTML5 provides many features which are currently being provided by Flash. Because of this, many companies are adopting HTML5 for cross-platform compatible development.
- HTML5 can be run on any platform, including iOS, making it more versatile. This is one reason why HTML5 is considered, “the next big thing”.
- We don’t need to buy any software for development purposes. It will also save money in licensing fees. Native app development is always more costly than normal development.
- End users don’t need to install any plug-ins on the browser to play the contents.
HTML5 Features
Previously, in order to implement a variety of simple functionalities we needed to depend on 3rd party API’s but now, we can achieve the same desired effect without using 3rd party products.
Other Features Provided by HTML5
- A 2D drawing API with a canvas element.
- An API for the playing of video and audio with the video and audio elements.
- An API that enables offline Web Applications.
- API’s that allows a Web Application to register itself for certain protocols or media types.
- Editing API in combination with a new global ‘content-editable’ attribute.
- Drag & Drop API’s in combination with a ‘draggable’ Characteristic.
- API’s that exposes the history and allows pages to add to it while preventing the breaking of the back button.
- Cross-document messaging with postMessage.
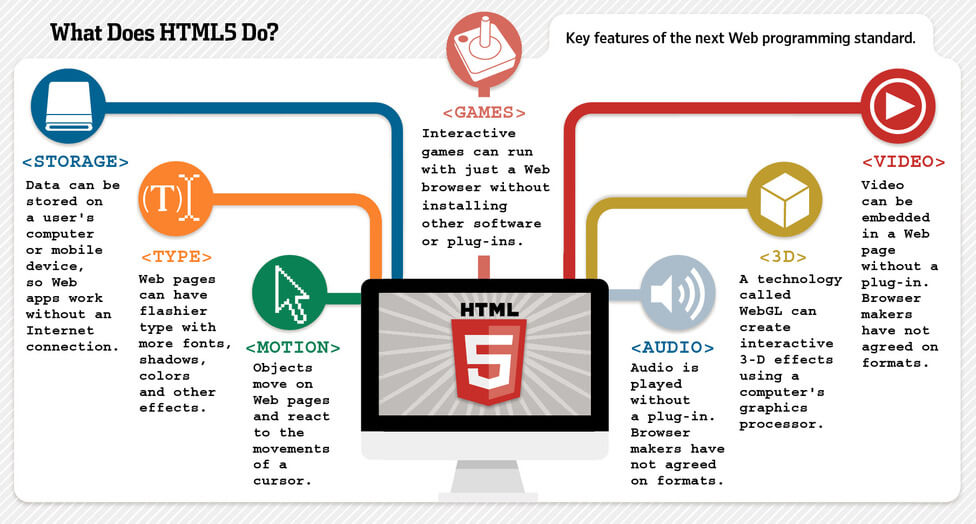
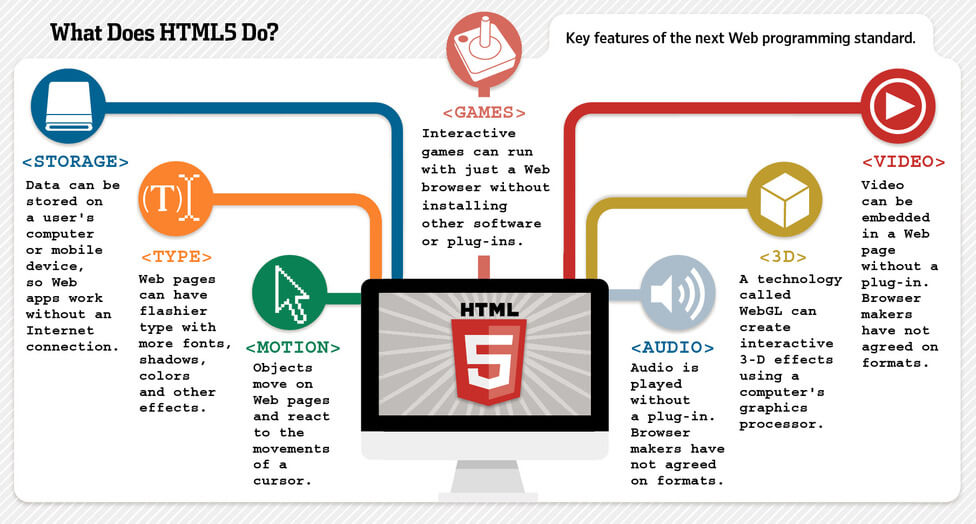
Explore HTML5 Using This Diagram:

How to Create Reel Games Using HTML5
In Creating a Reel game we can use HTML5.
- In order to create a game in HTML5, the experienced developer needs to have thorough understanding of Java Script, JQuery and CSS3.
- To create the game in HTML5, we’ll need a .Net Resource to take care of the Web Services/WCF Service, an HTML5 Resource (Java script +JQuery + CSS) for the UI Development and a Graphic Resource to create assets for the game.
- The most challenging part of a reel game is the reel spinning effect. Once we complete this, all other tasks are relatively easy.
- Animation will be taken care by the JQuery and CSS3 as it has few tags.
- We can use REST in WCF/web service (we will use Jason).
Possible Challenges During HTML5 Game Development
- It’s important to note that HTML 5 Standards aren’t completed yet. It’s been under development since 2004 and the World Wide Web Consortium (W3C) is still in process of making changes. It should be standardized in 2014.
- Each browser works differently. Many times things work fine on one browser while providing entirely different results on another browser. Example: CSS3 has few known issues with IE9.
- HTML5 uses the CSS2 and CSS3, which has many known issues including performance problems.
- HTML5 could create a debugging nightmare. Many errors occur on the runtime. It’s not a language which can compile the code and provide a list of issues.
- At this time, HTML5 doesn’t support 3D animation.
- At present, Peer-to-Peer Networking is not available for HTML5 (there are some workarounds). But then again, you can develop a hybrid App which uses very little native code and relies mostly on HTML5.
- Many Developers claim that the audio feature of HTML5 has an issue. Many times packets get lost and few browsers favor the type of the audio format used. For example: Safari favors MP3.
- In a head-to-head comparison there are many cases where Flash uses the CPU in much better ways than HTML5.
In conclusion, HTML5 is the next big thing but it needs more time to mature and become standardized. But even now it can be used for game development. Both HTML5 and Flash have their own Pros and Cons but HTML5 is recommended for the following reasons:
- Versatility, where the objective is to run the web site on multiple Devices including iOS environment.
- It saves on Annual Software Licensing Fees. (AS)
- No need to install any plug-ins on the browser to run the web site.
- No need to make certain the end user is using latest version of the browser.
- You want to produce a dynamic application which will automatically adjust the device resolution.
- You don’t want to develop code for the native app.
- If desired, you can have one code base which can run on all browsers.
Disclaimer:
Chetu does not affect the opinion of this article. Any mention of a specific software, company or individual does not constitute an endorsement from either party unless otherwise specified. This blog should not be construed as legal advice.
Founded in 2000, Chetu can help your business to code an application solutions and with support services. Chetu's specialized technology and industry experts serve startups, SMBs, and Fortune 500 companies with an unparalleled software delivery model suited to the needs of the client. Chetu's one-stop-shop model spans the entire software technology spectrum. Headquartered in Plantation, Florida, Chetu has fourteen locations throughout the U.S. and abroad.