Juego de azar
Cómo desarrollar juegos de carrete usando HTML5
Escrito por Nikhil Koranne Al corriente diciembre 7, 2012 por Administración

Nikhil koranne
La tecnología está cambiando todos los días. HTML5 no es un término nuevo en la industria, pero ¿alguna vez se ha preguntado por qué el HTML se está haciendo popular día a día?
¿Qué pasa con el impacto que tendrá en la industria del juego?
En este blog trataremos de responder las preguntas e inquietudes más comunes.
- ¿Qué es HTML5?
- ¿Realmente puede reemplazar Flash (Action Script)?
- Cómo crear juegos Reel usando HTML5 y desafíos enfrentados
- Decidir qué herramientas usar para crear el juego
Algunos hechos importantes sobre HTML5
HTML5 es el lenguaje de marcado de última generación que está siendo adoptado por el W3C. Por sí mismo, HTML5 como lenguaje de marcado tendría poca comparación con la experiencia de usuario interactiva de Flash. Lo que hace que HTML5 sea interesante es jQuery y la Hoja de estilos en cascada 3.0 (CSS). La capacidad de jQuery para manipular el modelo de objetos del documento (DOM) y cambiar dinámicamente el estilo y el comportamiento es donde comienza la rica experiencia interactiva del usuario. Es el poder de los 3 que componen el nuevo paradigma "HTML5" que está creando un gran revuelo en la industria.
- ¿Por qué HTML5 se ha vuelto más popular de repente? Se debe al hecho de que funciona en todas las plataformas. Incluye todos los dispositivos iOS y dispositivos / tabletas Android.
- Flash necesita complementos adicionales (Flash Player) para ejecutarse en cualquier sitio web, mientras que HTML5 solo necesita un navegador (moderno).
- HTML5 está en su etapa de infancia, mientras que Flash es un producto probado en el tiempo que ha estado en el mercado desde hace algún tiempo.
- En este momento, Flash es el líder del mercado, que tiene 95-97% del mercado, mientras que HTML5 tiene 4-5%.
- Hoy, el 30% de los sitios web de la empresa Fortune 500 utilizan HTML5.
- HTML5=HTML + CSS O HTML + JS.
- La mayoría de los usuarios finales no podrán diferenciar entre un sitio basado en HTML5 y uno hecho en Flash.
HTML5 vs Flash en Gaming
Estos son dos productos diferentes; HTML5 no es un reemplazo de Flash. HTML5 proporciona muchas funciones que Flash proporciona actualmente. Debido a esto, muchas empresas están adoptando HTML5 para el desarrollo compatible multiplataforma.
- HTML5 se puede ejecutar en cualquier plataforma, incluido iOS, por lo que es más versátil. Esta es una de las razones por las que se considera HTML5 ". la próxima gran cosa ".
- No necesitamos comprar ningún software para fines de desarrollo. También ahorrará dinero en tarifas de licencia. El desarrollo de aplicaciones nativas siempre es más costoso que el desarrollo normal.
- Los usuarios finales no necesitan instalar ningún complemento en el navegador para reproducir los contenidos.
Funciones HTML5
Anteriormente, para implementar una variedad de funcionalidades simples, necesitábamos depender de API de 3 rd party pero ahora, podemos lograr el mismo efecto deseado sin usar productos de 3 rd party.
Otras características proporcionadas por HTML5
- Una API de dibujo 2 D con un elemento canvas.
- Una API para reproducir video y audio con los elementos de video y audio.
- Una API que habilita las aplicaciones web sin conexión.
- API que permite que una aplicación web se registre a sí misma para ciertos protocolos o tipos de medios.
- Edición de API en combinación con un nuevo atributo global 'editable por contenido'.
- Arrastrar y soltar la API en combinación con un 'arrastrable' Característica.
- API que expone el historial y permite que las páginas se agreguen al mismo tiempo que evita que se rompa el botón Atrás.
- Mensajería entre documentos con postMessage.
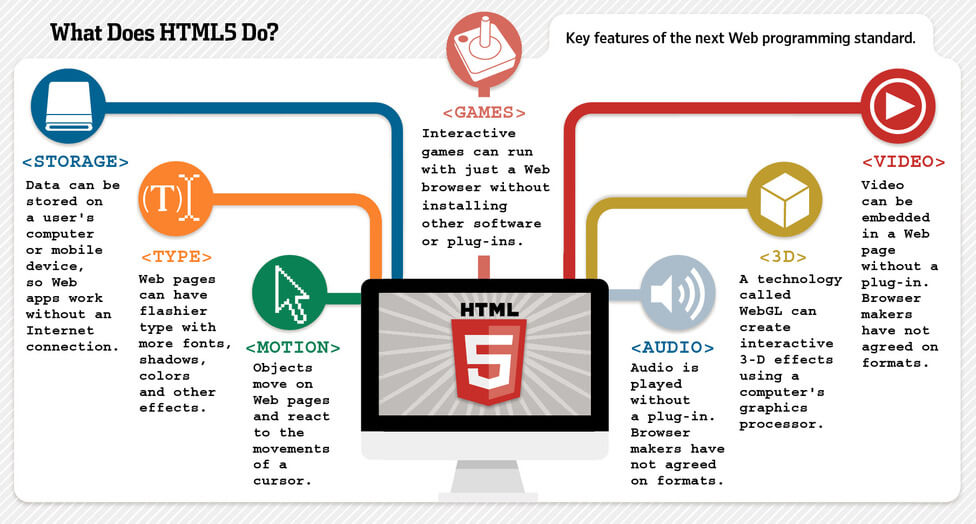
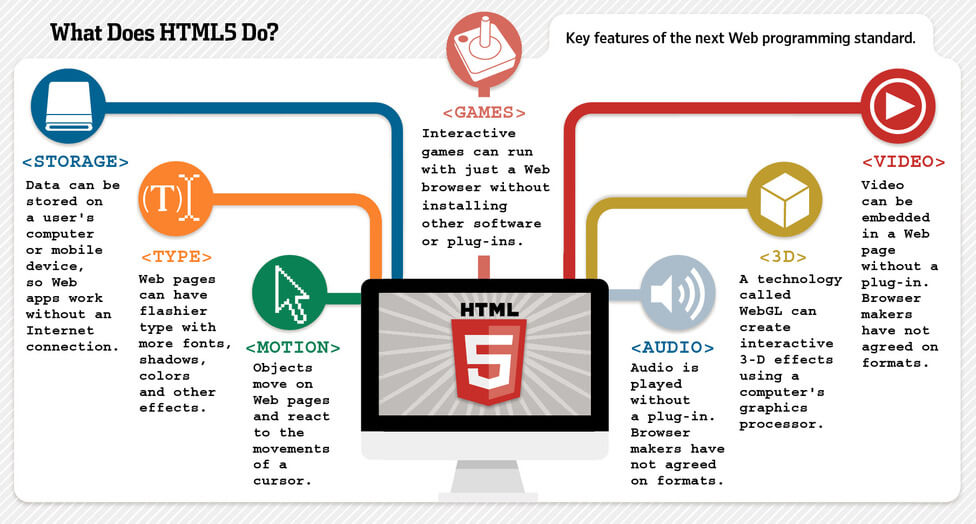
Explore HTML5 usando este diagrama:

Cómo crear juegos de rol usando HTML5
En el juego Crear un carrete, podemos usar HTML5.
- Para crear un juego en HTML5, el desarrollador experimentado necesita tener una comprensión completa de Java Script, JQuery y CSS3.
- Para crear el juego en HTML5, necesitaremos un .Net Resource para encargarnos del servicio Web Services / WCF, un recurso HTML5 (script Java + JQuery + CSS) para el desarrollo de UI y un recurso gráfico para crear activos para el juego.
- La parte más desafiante de un juego de carrete es el efecto de giro del carrete. Una vez que completamos esto, todas las demás tareas son relativamente fáciles.
- La animación será cuidada por JQuery y CSS3 ya que tiene pocas etiquetas.
- Podemos usar REST en WCF / servicio web (usaremos Jason).
Posibles desafíos durante el desarrollo de juegos HTML5
- Es importante tener en cuenta que los estándares HTML 5 aún no se han completado. Ha estado en desarrollo desde 2004 y el World Wide Web Consortium (W3C) todavía está en proceso de realizar cambios. Debe estar estandarizado en 2014.
- Cada navegador funciona de manera diferente. Muchas veces las cosas funcionan bien en un navegador y proporcionan resultados completamente diferentes en otro navegador. Ejemplo: CSS3 tiene pocos problemas conocidos con IE9.
- HTML5 usa CSS2 y CSS3, que tiene muchos problemas conocidos, incluidos problemas de rendimiento.
- HTML5 podría crear una pesadilla de depuración. Muchos errores ocurren en el tiempo de ejecución. No es un lenguaje que puede compilar el código y proporcionar una lista de problemas.
- En este momento, HTML5 no es compatible con la animación 3 D.
- En este momento, la red de punto a punto no está disponible para HTML5 (hay algunas soluciones). Pero, de nuevo, puedes desarrollar una aplicación híbrida que utiliza muy poco código nativo y se basa principalmente en HTML5.
- Muchos desarrolladores afirman que la función de audio de HTML5 tiene un problema. Muchas veces los paquetes se pierden y pocos buscadores prefieren el tipo de formato de audio utilizado. Por ejemplo: Safari favorece MP3.
- En una comparación cara a cara, hay muchos casos en que Flash usa la CPU de una manera mucho mejor que HTML5.
En conclusión, HTML5 es la próxima gran novedad, pero necesita más tiempo para madurar y estandarizarse. Pero incluso ahora se puede usar para el desarrollo de juegos. Tanto HTML5 como Flash tienen sus propios Pros y Contras, pero se recomienda HTML5 por las siguientes razones:
- Versatilidad, donde el objetivo es ejecutar el sitio web en múltiples dispositivos, incluido el entorno de iOS.
- Ahorra en las tarifas anuales de licencias de software. (COMO)
- No es necesario instalar ningún complemento en el navegador para ejecutar el sitio web.
- No es necesario asegurarse de que el usuario final esté utilizando la última versión del navegador.
- Desea producir una aplicación dinámica que ajustará automáticamente la resolución del dispositivo.
- No desea desarrollar código para la aplicación nativa.
- Si lo desea, puede tener una base de código que se puede ejecutar en todos los navegadores.
Negante:
Chetu, Inc. no afecta la opinión de este artículo. Cualquier mención de nombres específicos para software, compañías o individuos no constituye un endoso de ninguna de las partes a menos que se especifique lo contrario. Todos los casos de estudio fueron escritos con la cooperación, el conocimiento y la participación de los individuos mencionados.
Chetu Juego de azar equipo implementa soluciones para la industria del juego. Chetu se diferencia al proporcionar experiencia específica de la industria combinada con su modelo de bajo costo y alta productividad. Puede encontrar más información sobre la cartera de nuestro Juego de azar experiencia en: https://www.chetu.com/gaming-software-solutions.php
Chetu se incorporó en 2000 y tiene su sede en Florida. Entregamos Soluciones de Desarrollo de Software de Clase Mundial sirviendo a empresarios a clientes de Fortune 500. Nuestros servicios incluyen diseño de procesos y sistemas, implementación de paquetes, desarrollo personalizado, inteligencia empresarial e informes, integración de sistemas, así como también pruebas, mantenimiento y asistencia. La experiencia de Chetu abarca todo el espectro de TI.
- Ver más en: https://www.chetu.com/es/blogs