Let's Talk !

By: Andy Barnes
Request A ConsultTake a second to imagine this scenario –your site, the accessibility and feel of a mobile app, but the rich functionality of a traditional web page. Five years ago, we would have considered this a lofty impossibility, but Progressive Web Apps have allowed us to combine the best of both worlds, giving way to a highly dynamic interface that transcends conventionality. Now, the user can interact conveniently across all channels, even with limited Internet connectivity.
The crossover between desktop and mobile is not just a fantasy anymore. PWAs represent a natural progression for desktop applications in a digital world that is very much still in its infancy. As users become increasingly mobile in their engagement patterns, remaining agile to fluctuations in behavior is more important than ever before. PWAs reduce time to market by circumventing the implications of native development.
PWAs or Progressive Web Apps represent a new frontier for application development, dominating the landscape as one of the most prominent software trends this year. Although Google conceptualized the technology back in 2015, it is now catching fire.
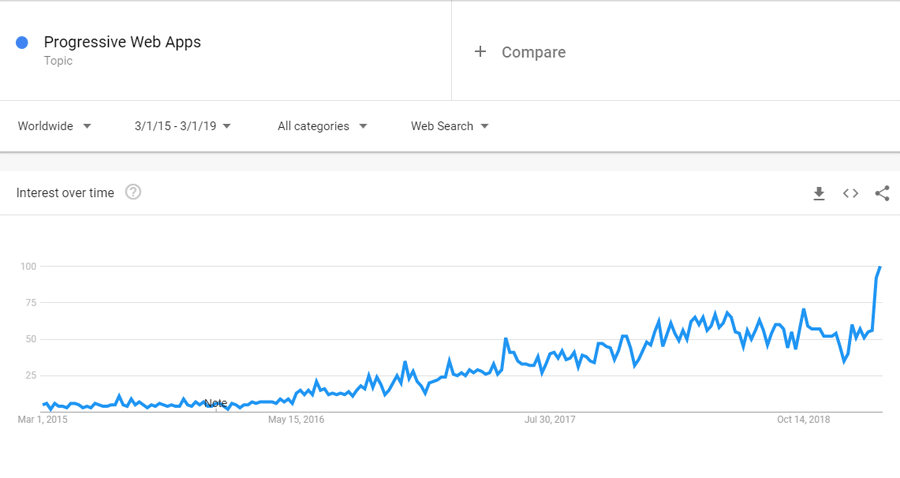
The graph below showcases the dynamic change of user interest in the topic of PWAs from 2015 to present day. We can see the gradual uptick over time, and the significant upward shift towards the end of 2018.

And even though the number of current PWA examples is relatively minute in comparison what’s occurring in the mobile app market, we’re going to be seeing PWAs pop up a lot more. A Progressive Web App is an app that works like a website – easy-accessible via URLs and for search engines crawling – but goes beyond the confines of browser-based access and bleeds into mobile app territory. The user can add a PWA site to the smartphones’ main screen, send push notifications, and even work with it offline.
Progressive web apps coincided with a downward trend in app downloads from App Store or Google Play Store. Although PWAs do not depend on a download to facilitate use, they do offer users the opportunity to add the app icon to their home screen for greater accessibility. We’re confident PWA development will surpass native development, apps engineered specifically for Android or iOS, in the very near future.
They combine website features and functions with the app essentials in one solution, giving Users the option to find it right in the search results and save it for further access in one click, suggested by a web browser.
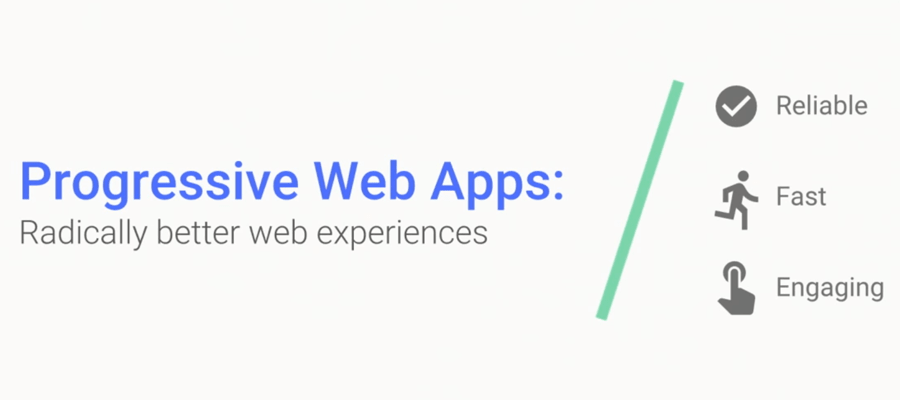
It’s difficult to identify a PWA just from its features and functionality because they function nearly the same as their desktop derivatives. According to Google, progressive web apps have to comply with three primary targets:
The fact is that there a number of great ways you can use this data in order to make appropriate changes. They can include:
Reliability
High-speed
Engagement
Here, reliability stands for offline capabilities – reliably functioning despite the quality of the user’s network connection, hassle-free data exchange and responsive UI, and load-time. Apart from the one-click capabilities, the offline use is an extremely attractive component of PWAs. do not retain all functionality when operating with limited connectivity, but the most important features do not depend on a connection for use.

In a saturated digital environment and highly competitive app market, the chameleon-like interface of PWAs is a compelling alternative. Most business owners are wedged in that uncomfortable spot of trying to determine whether mobile development aligns with their objectives. For individuals facing uncertainity or hesitation when deciding wether to create a PWA-ready web page with CMS website templates or build a regular mobile application for their business, the PWA philosophy is a productive compromise. They require less initial investment and the development process is far less arduous. Let’s examine the strengths and weaknesses.
Okay, we understand how Progressive Web Apps are changing the rules of the game, but we haven’t yet touched on the drawbacks. Before implementing the technology, we need to understand in which areas PWAs fall short and in which they conquer.
Developers say that creating PWA is much easier and faster than modern website and mobile app construction. There is no need to register them in any app store or make users spend time on the download. Also, a big plus here is the cross-platform compatibility – moving from device to device, channel to channel and receiving the same user experience.
Aesthetically, PWAs feel just like a native app. They also load fast, work well both online and offline, install instantly, are available for indexing, and always bring users a fresh and up-to-date interface with no need to update it from time to time. Progressive Web Apps deliver excellent user experience and lifetime value with little to no maintenance.
It’s important to recognize that this technology is still relatively new, and juvenile tech always comes with its fair share of ticks. Also, it’s challenging to find specialists with extensive expertise in building PWAs since this is a developing market.
PWA sites must work well online and offline, which is no easy undertaking. You’re essentially optimizing two versions of the same site while remaining true to a singular vision.
The technological revolution is moving full-speed ahead with immesurable force, trailblazing through 2019 with cutting-edge and evolutionary updates to the IT processes we’re all deeply involved with. It’s no longer about meeting the requirements, but rather going beyond market demands to stand out competitively.
PWAs align with the adaptability ever tech connoisseur wants for their IT strategy, taking on different identities to help you to achieve the primary goal - increase the revenue by keeping and growing the base of users and potential clients.
Our PWAs experts can work as an extension of your in-house team or operate completely on their own to propel your development roadmap forward.. So, if you’re wondering about enhancing your web pages with PWA concept, contact us and we’ll prepare your vision for liftoff.
About the Author
Written by Andy Barnes, MotoCMS marketing manager. He is a professional content creator and an enthusiastic marketer reporting on tech news and all aspects of the web design industry. Anyone looking for more inspirational posts, tips, and advice or simply the latest industry news, email him at [email protected]
Disclaimer:
Chetu, Inc. does not affect the opinion of this article. Any mention of specific names for software, companies or individuals does not constitute an endorsement from either party unless otherwise specified. All case studies and blogs are written with the full cooperation, knowledge and participation of the individuals mentioned. This blog should not be construed as legal advice.
Chetu was incorporated in 2000 and is headquartered in Florida. We deliver World-Class Software Development Solutions serving entrepreneurs to Fortune 500 clients. Our services include process and systems design, package implementation, custom development, business intelligence and reporting, systems integration, as well as testing, maintenance and support. Chetu's expertise spans across the entire IT spectrum.
- See more at: www.chetu.com/blogs
Privacy Policy | Legal Policy | Careers | Sitemap | Referral | Contact Us
Copyright © 2000-2024 Chetu Inc. All Rights Reserved.
